css - How to invert colors in background image of a HTML element? - Stack Overflow
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

How to set text direction in HTML

What's New in DevTools (Chrome 118), Blog

CSS background-blend-mode Property - GeeksforGeeks

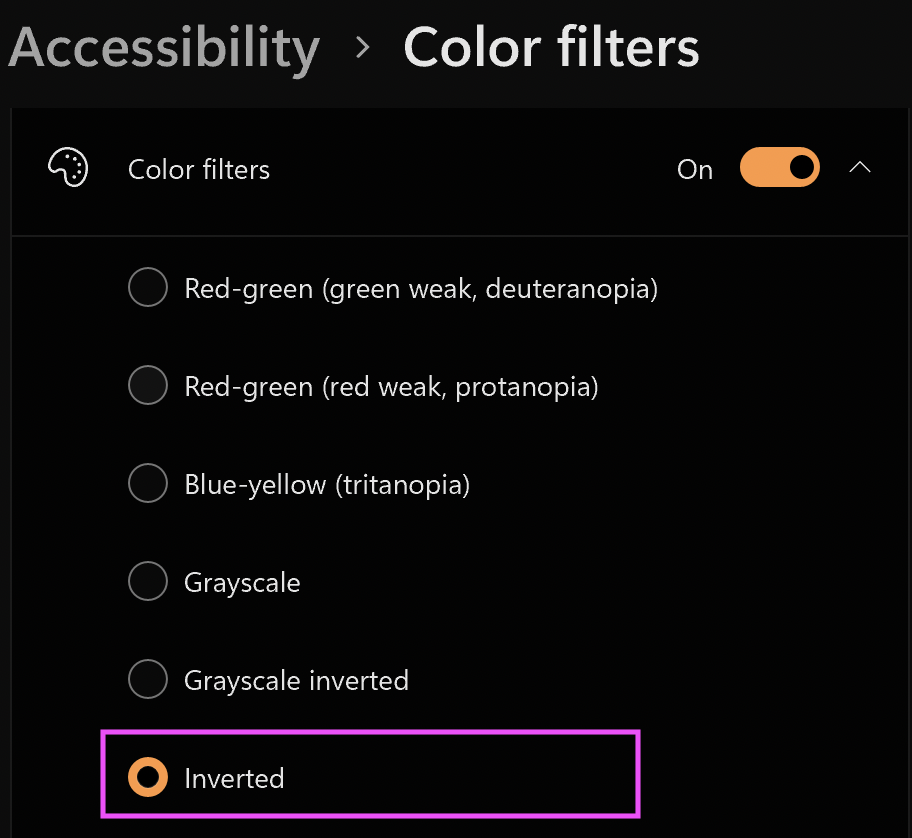
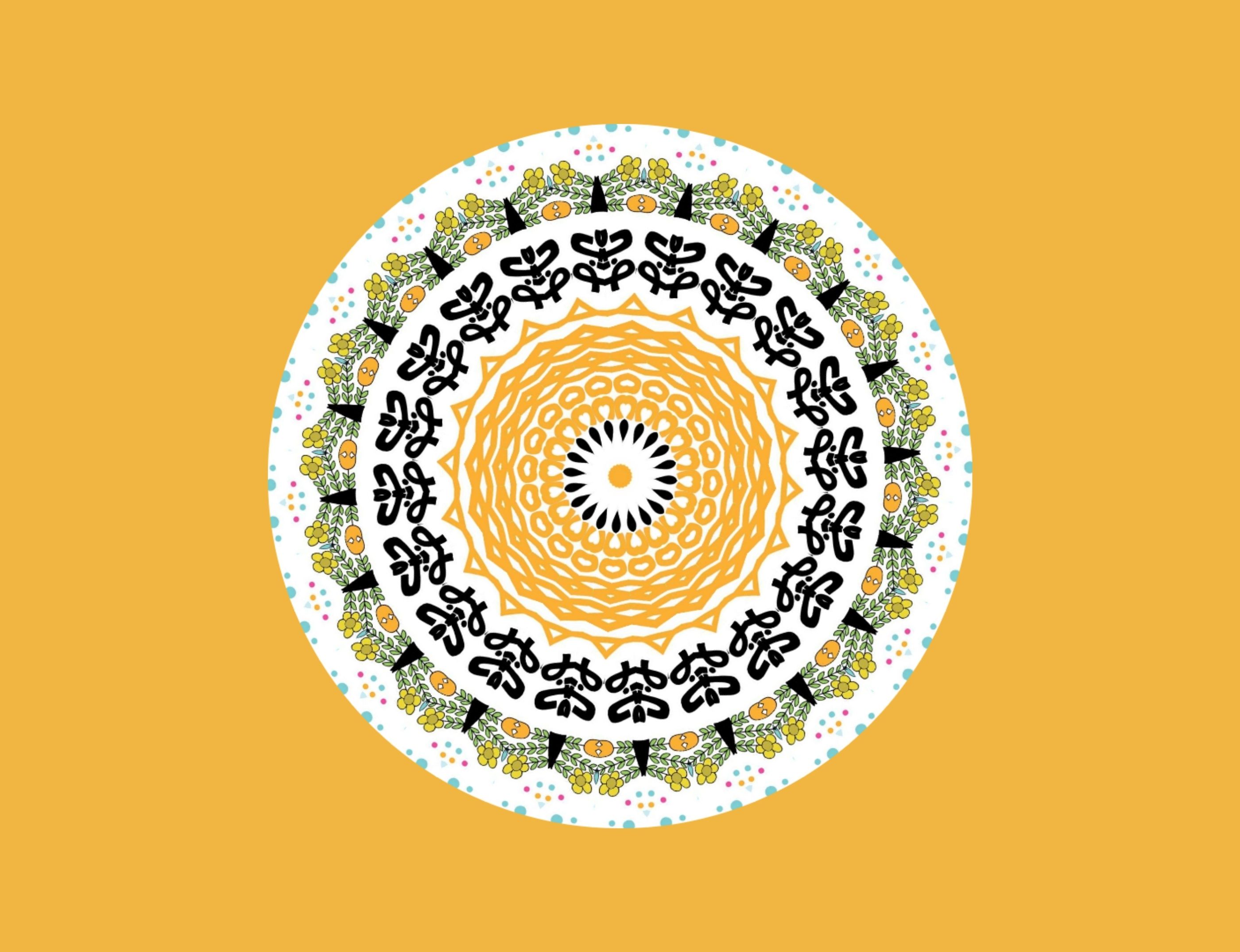
Mandala #13 - Mandala Madness - Art, Abstract, Soul, Color, Life, Body, Peace, Generative, Love, Dream, Buddha

Stack Components with CSS Grid
Should I use Vanilla CSS? - Quora

Dark Mode Hacks #1: Inverted Images - DEV Community
md-select causes stack overflow when data objects have circular references · Issue #5330 · angular/material · GitHub

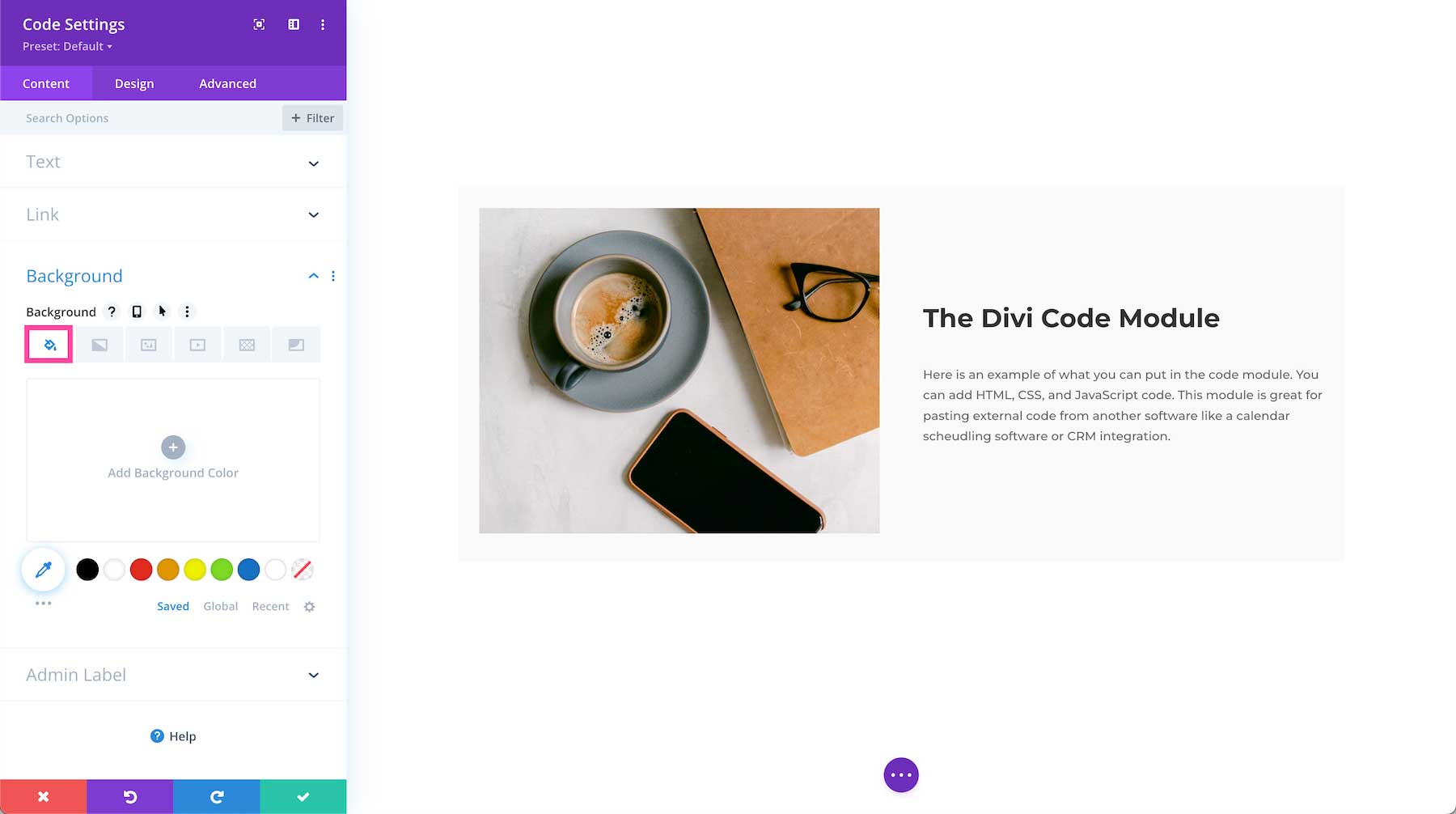
The Divi Code Module Elegant Themes Documentation
Bootstrap Icons · Official open source SVG icon library for Bootstrap

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums

Animating a Static Image with CSS, by Alvaro Montoro

Transition animation for background change, by MasaKudamatsu, Web Dev Survey from Kyoto

Invert part of the image color with CSS - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)
:max_bytes(150000):strip_icc()/001-how-to-invert-colors-on-iphone-4154078-c07d7eaf7a5942b2b376faaa21f485c8.jpg)