reactjs - How can I implement draft-js generated html code to my
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

Modularizing React Applications with Established UI Patterns

Let's start coding with TypeScript and React.js

Build a Rich-Text Editor with React Draft Wysiwyg, by Weian Wang
Draft.js, Editor.js, Slate.js: Choosing the Best Text Editor for Your React Project by Lee Rowlands - GitNation

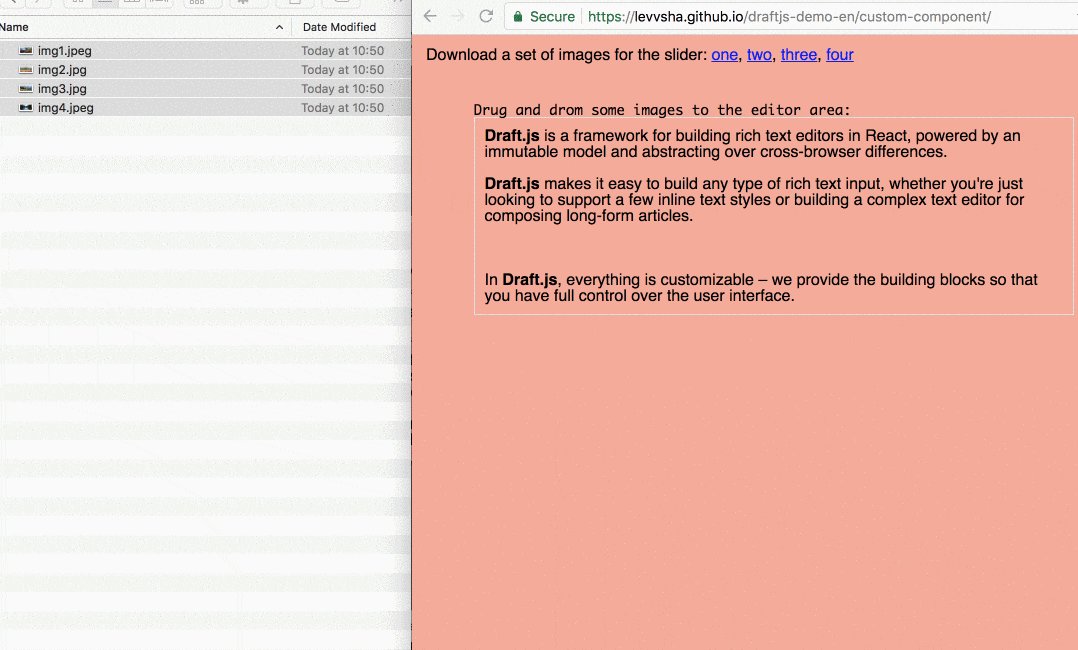
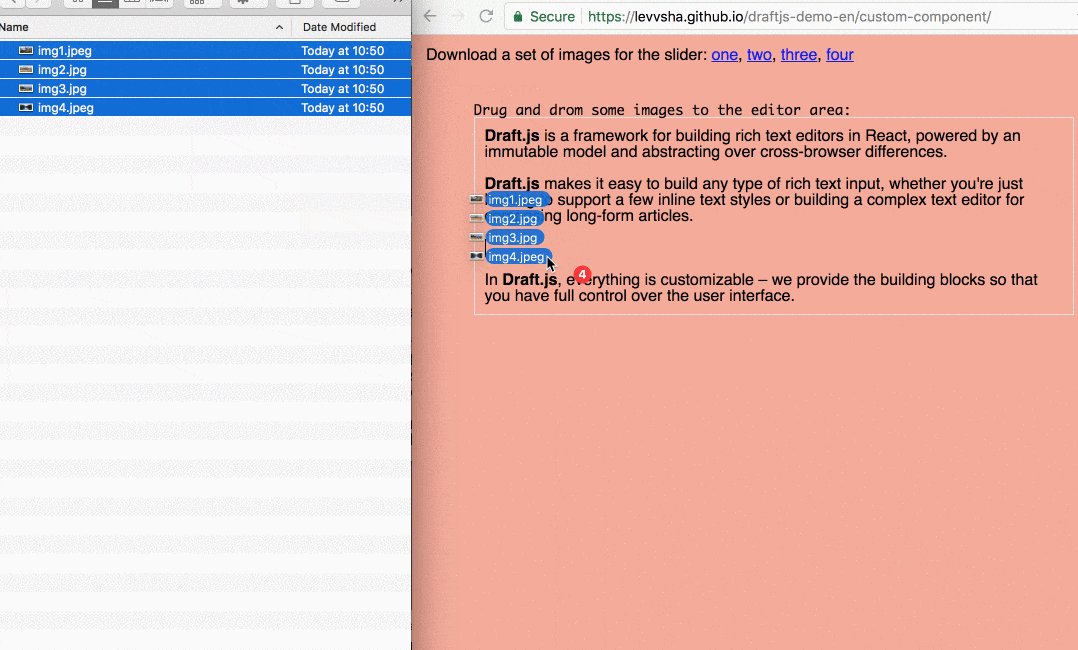
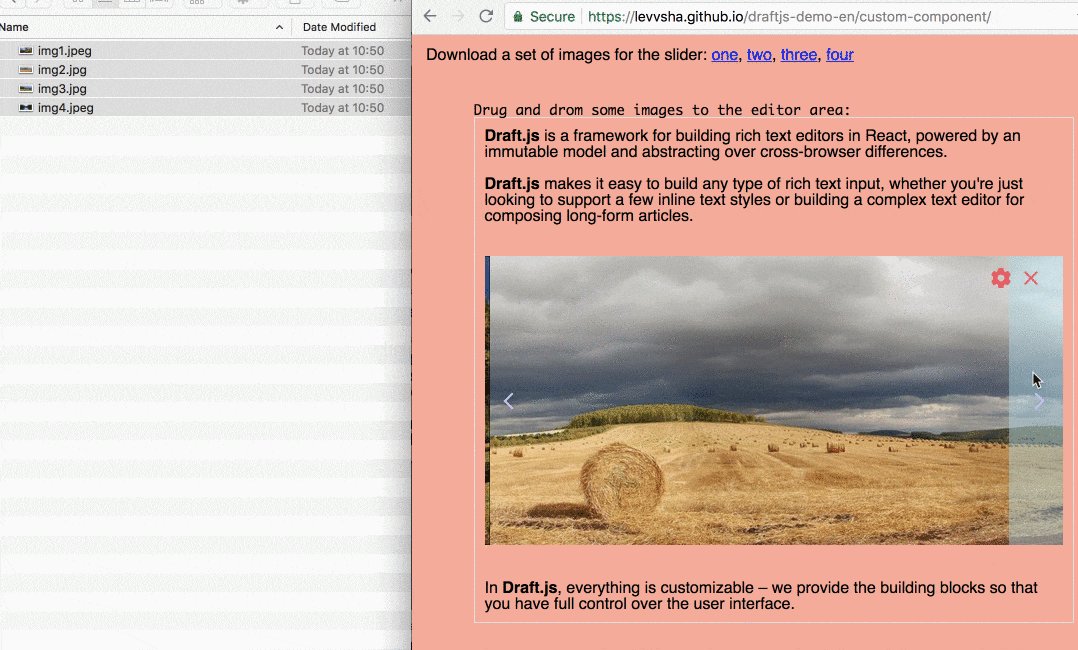
Draft.js — rich text editor framework for React from Facebook, by Mikhail Shabrikov
Quick Start ReactJS - CodeProject

React PhpStorm Documentation

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Draft-js - Saving data to the server

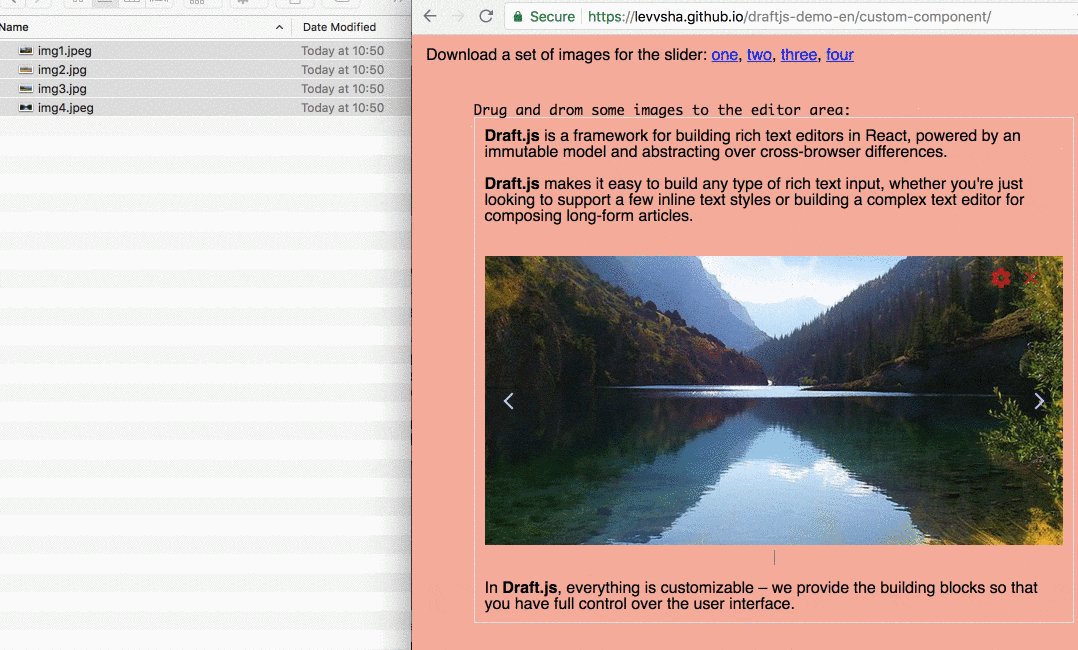
Wrong image alignment · Issue #28 · jpuri/draftjs-to-html · GitHub

Draft.js — rich text editor framework for React from Facebook, by Mikhail Shabrikov

WYSIWYG editing in React with Draft.js

Retrieving HTML Content from Draft JS Component
de
por adulto (o preço varia de acordo com o tamanho do grupo)