Create a two-player memory game with React Native
Descrição
This tutorial will show you how to build a two-player memory game using React Native. Players sign in and are randomly assigned an opponent. The game then involves searching for image pairs. The game board and score update in realtime.

Card Game App Development: Features And Tech Stack - Idea Usher

What Is React, How to Use It and Deploy It at Hostinger

Using Hermes's Quicksort to run Doom: A tale of JavaScript exploitation

What Is React, How to Use It and Deploy It at Hostinger

Sound in React Native Apps 101: Tutorial With Examples

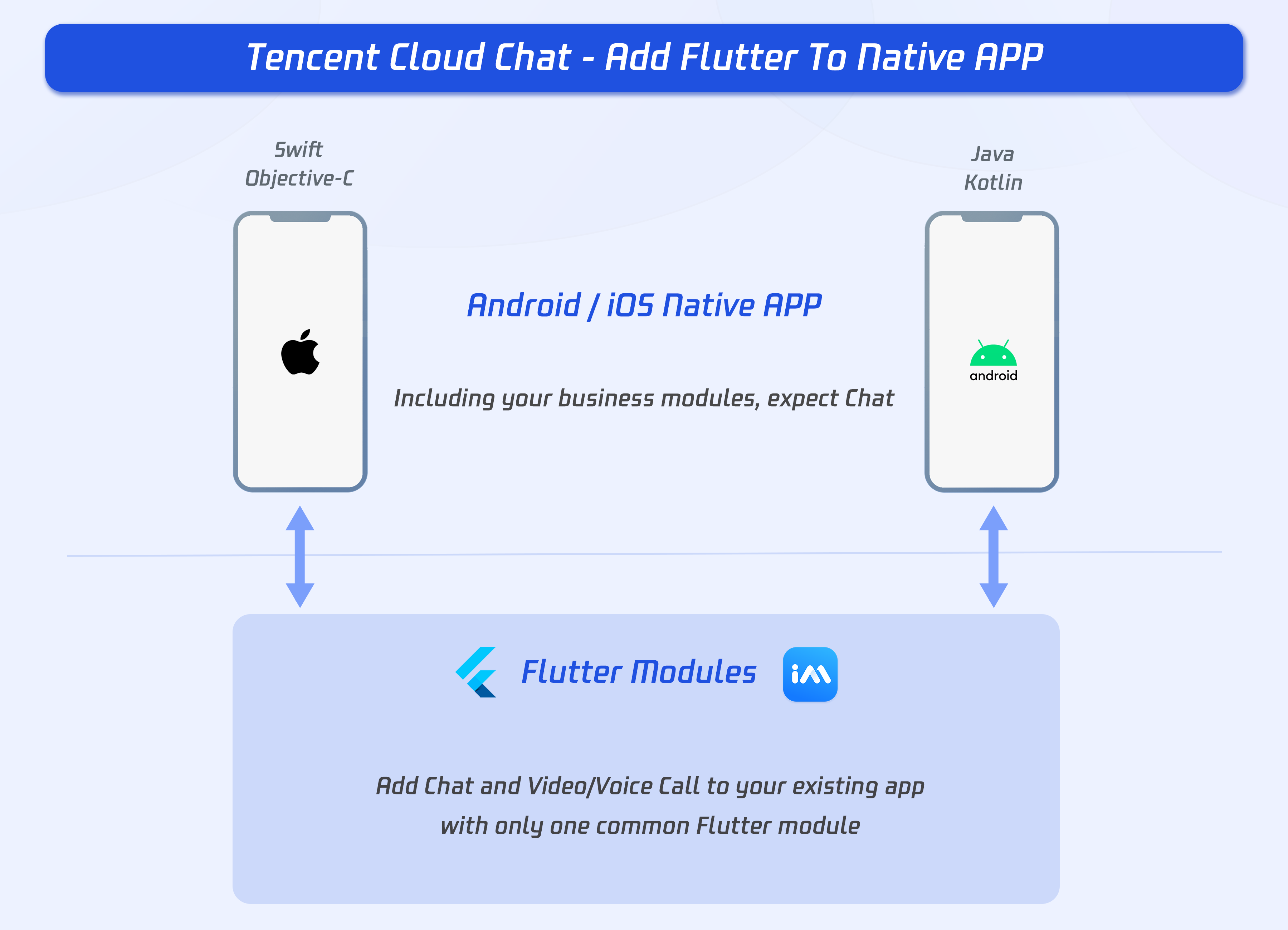
Add Flutter to your existing app

Create a two-player memory game with React Native
PWA, React Native, Flutter or Native App Development?

Build a Memory Game with React #9 - Flipping Animation

Flutter vs React Native – Which is Better for Your Project?

How to Build Real-time App with Node.js
de
por adulto (o preço varia de acordo com o tamanho do grupo)






