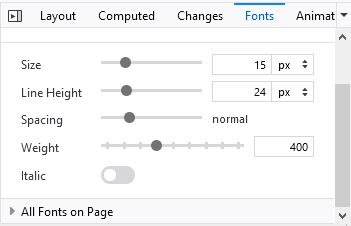
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Descrição
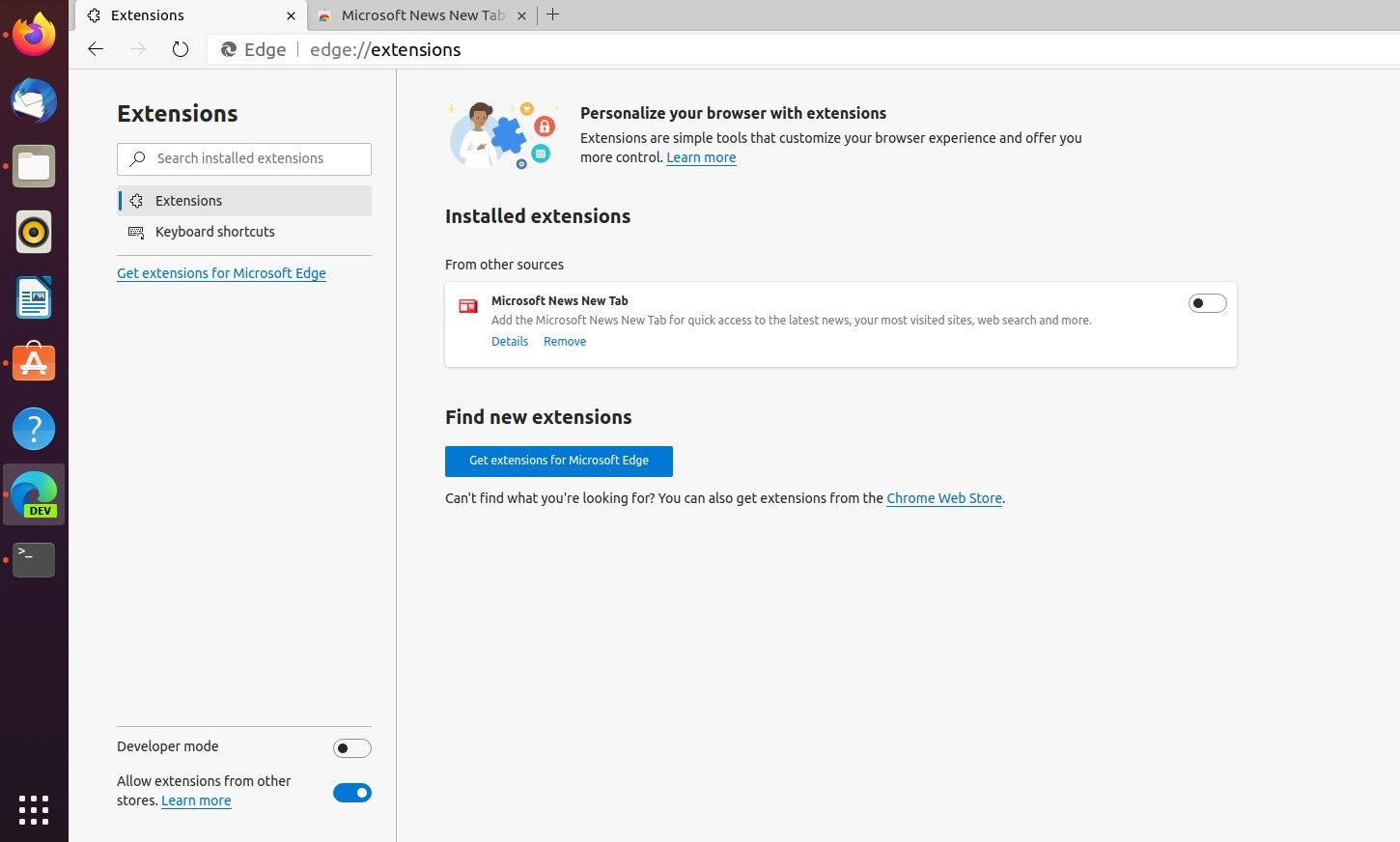
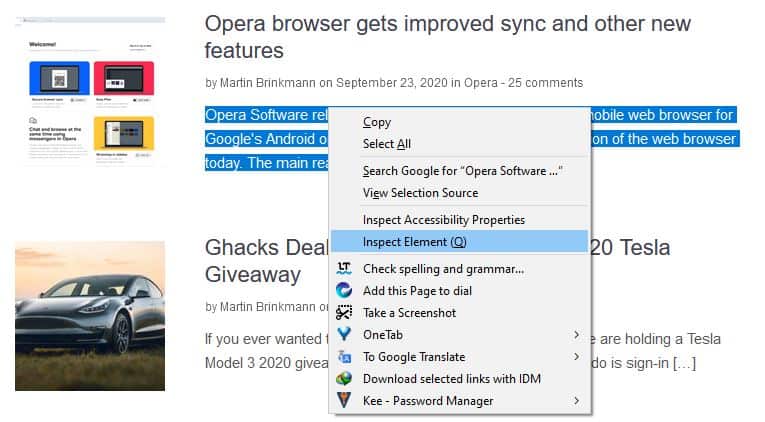
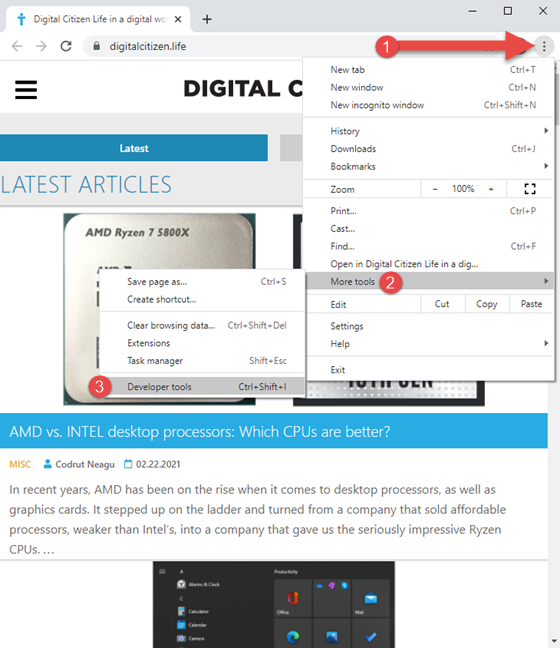
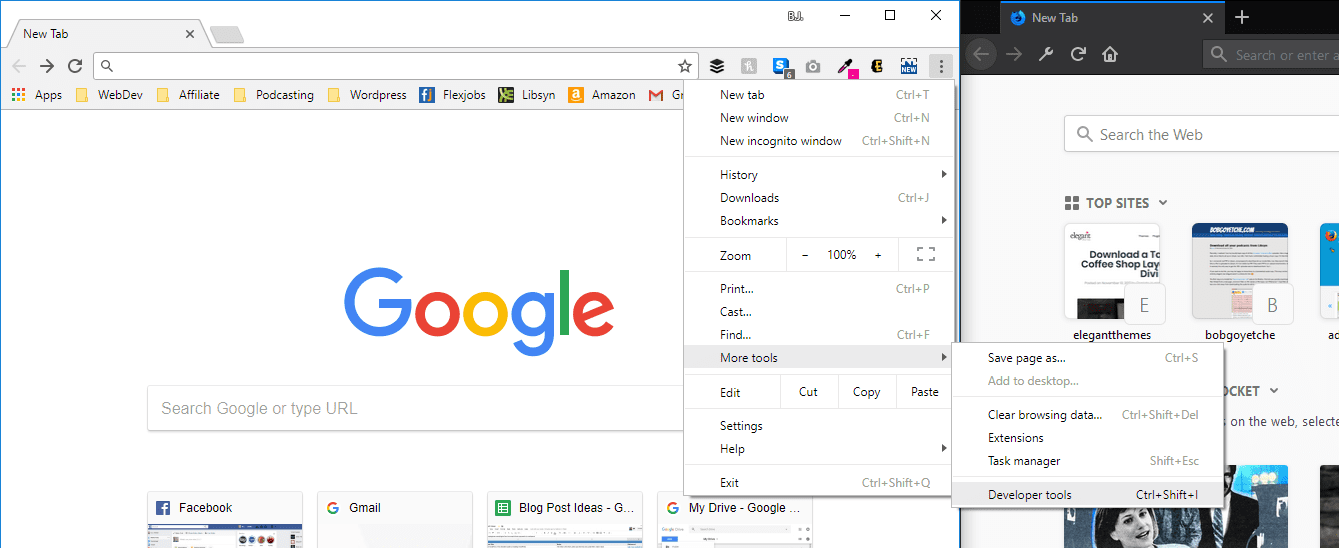
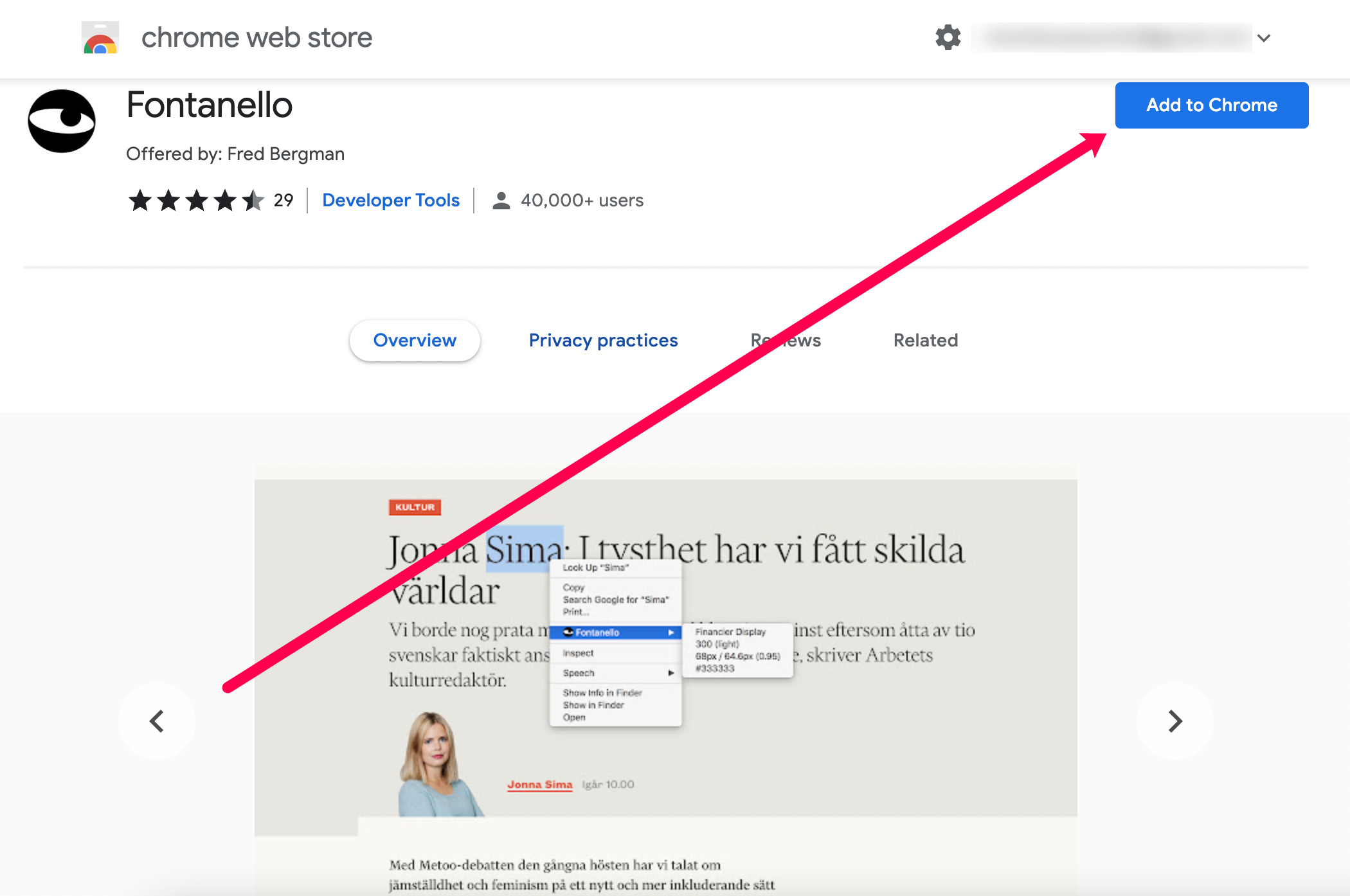
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

How to identify fonts on any webpage without using an extension in

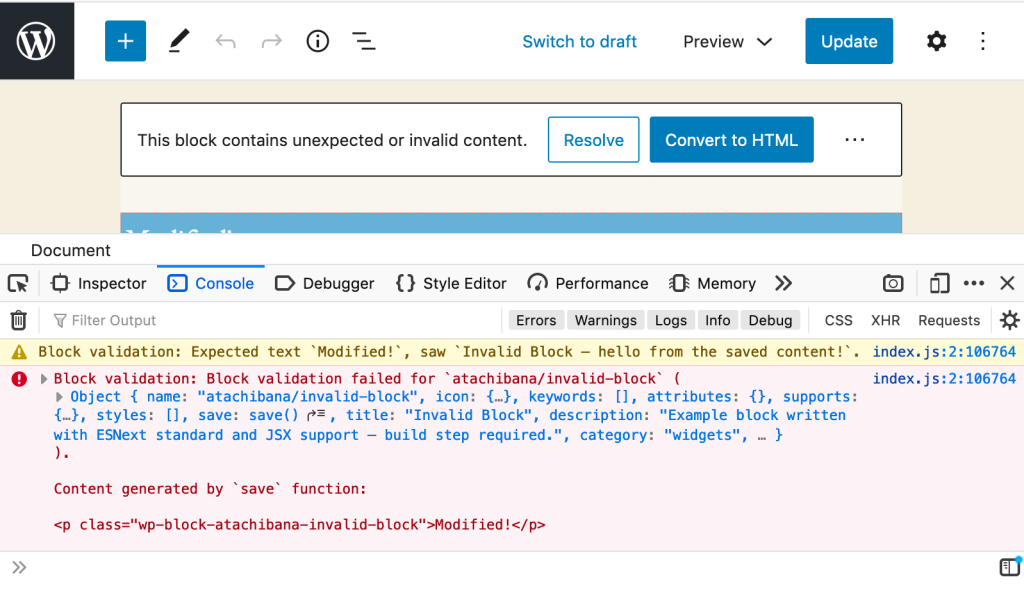
Using Your Browser to Diagnose JavaScript Errors – Documentation

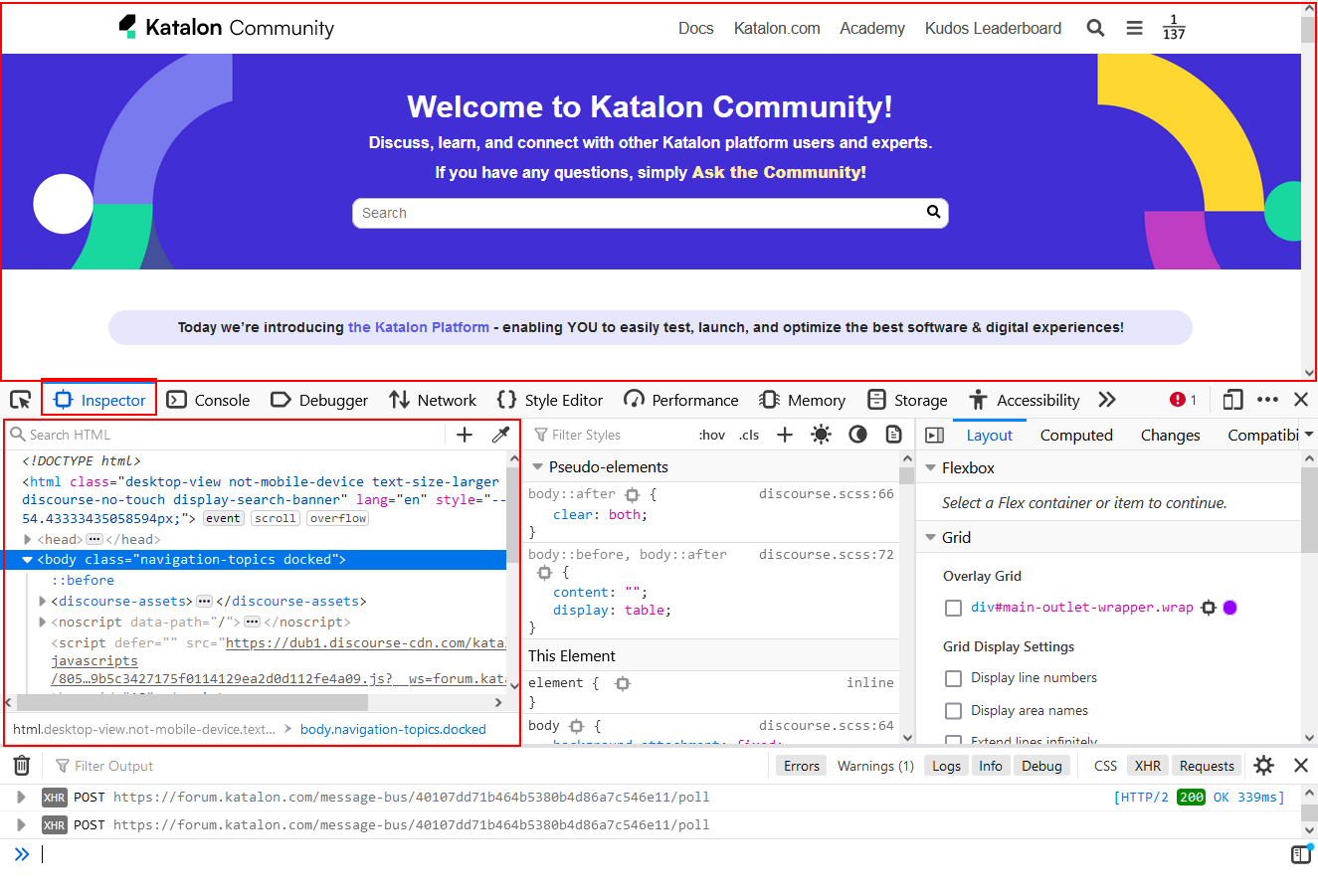
How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

How to identify fonts on any webpage without using an extension in
:max_bytes(150000):strip_icc()/005-web-browser-developer-tools-3988965-0509a7612b124d9b98307878aee16a3e.jpg)
How to Use Web Browser Developer Tools

How To Inspect Element In Chrome using DevTools for Automation?

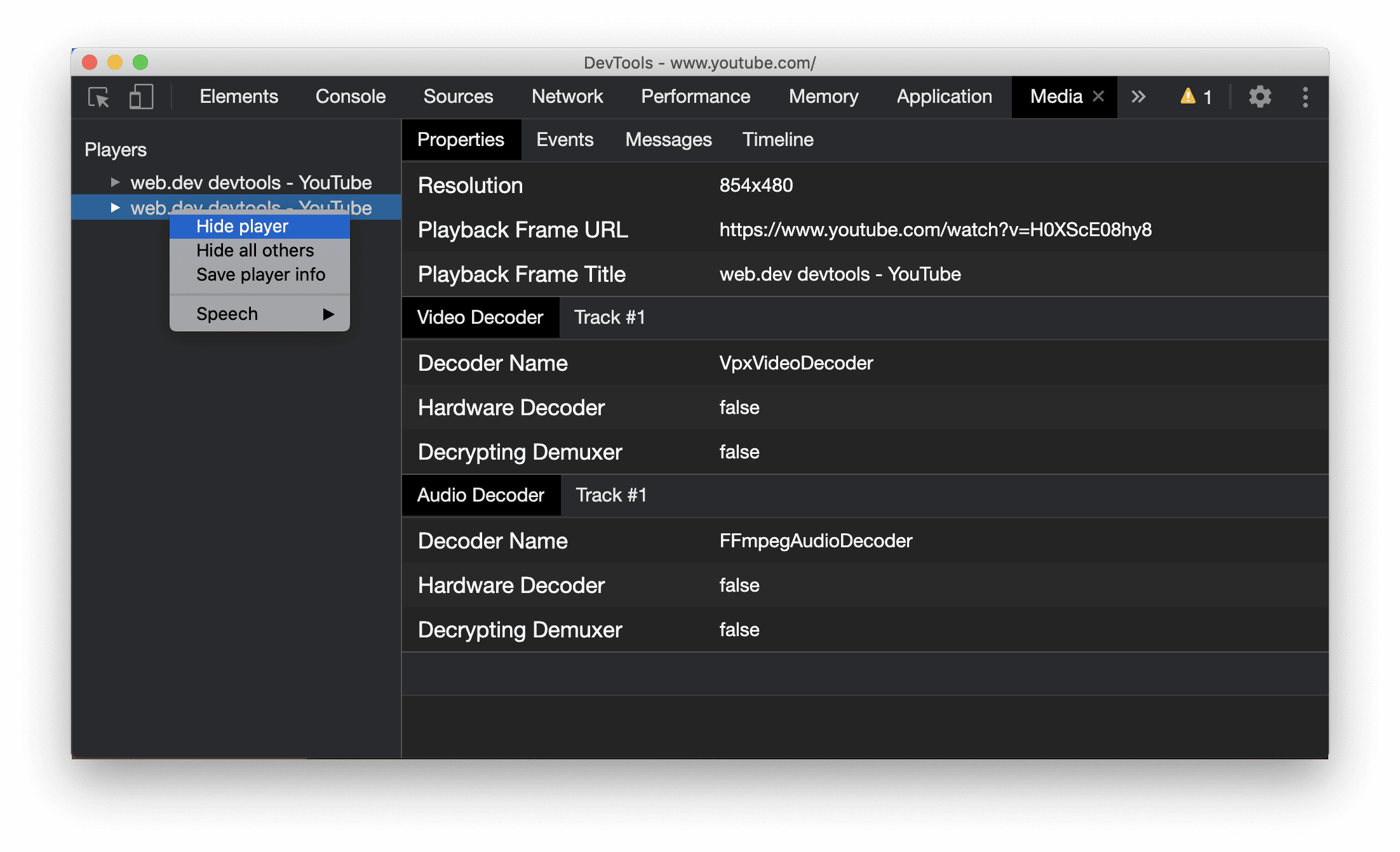
What's New In DevTools (Chrome 86), Blog

How to use the mobile browser emulator in Chrome, Firefox, Edge, Opera

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

Firefox Developer Edition: Can It Replace Google Chrome?

Tip] Disable F12 Key (Developer Tools) in Mozilla Firefox – AskVG

How to Check the Font Size & Face on a Website

How to identify the font rendered in Browser?
de
por adulto (o preço varia de acordo com o tamanho do grupo)