🧑💻 Interactive app to explain legend and annotations positioning - Dash Python - Plotly Community Forum
Descrição
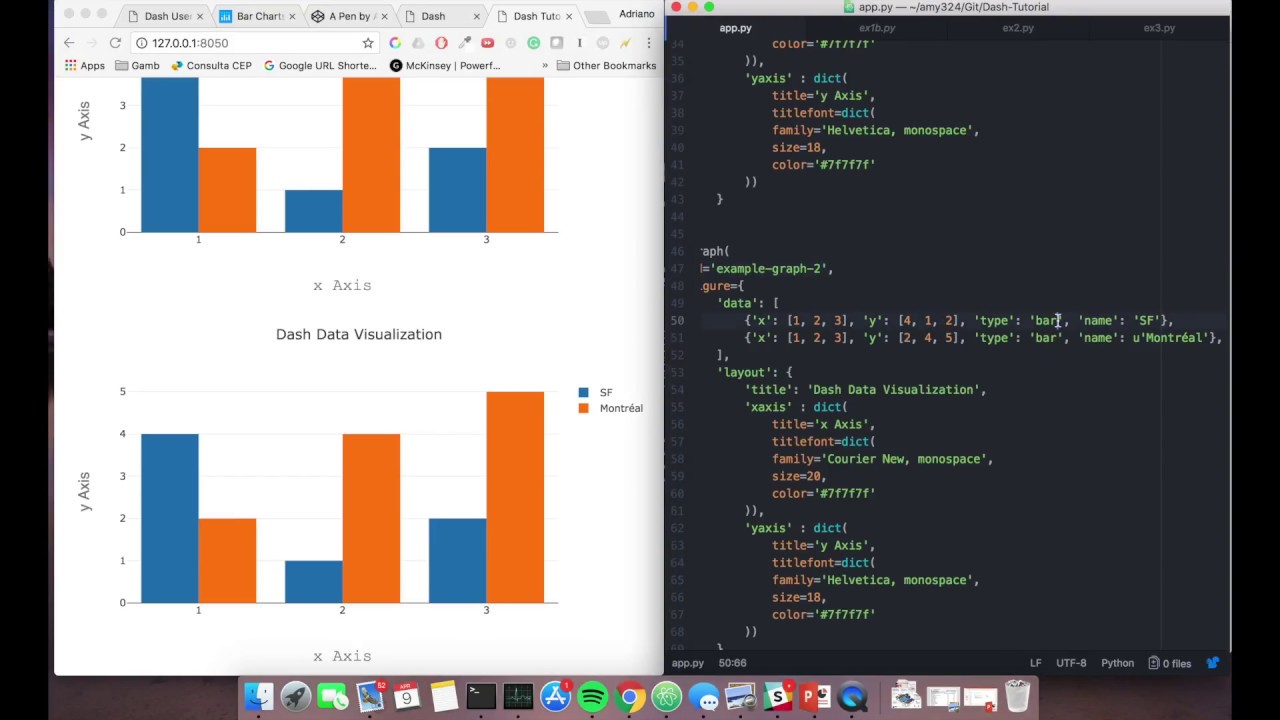
Hi Everyone, Since we get questions about legend/annotation positioning, my colleague @celia created an app to show the community how annotations and legend position options work. Just run the code located below on your computer and see how the app’s code snippet changes, based on the positions you want. <details><summary>Show Code! (Click to expand)</summary>import dash from dash import Dash, dcc, html, Input, Output, State, MATCH, ALL import dash_bootstrap_components as dbc import dash_mantine_components as dmc impor</details>

How to Get your Questions Answered on the Plotly Forum - Dash

How to define hovertext using add_layout_image - Dash Python

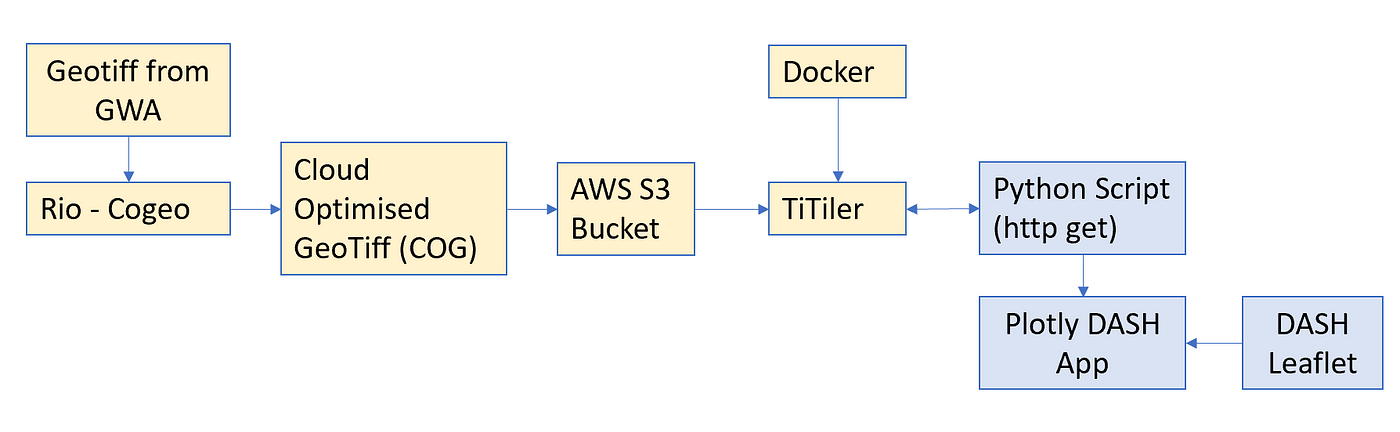
Using Plotly's Dash to deliver public sector decision support

Plotly-Dash Interactive Mapping. Following on from an article

Python Dash graph legend covering x-axis labels - Stack Overflow

python - Change legend position using holoviews / hvplot - Stack

Interactive Dashboards and Data Apps with Plotly and Dash: Harness

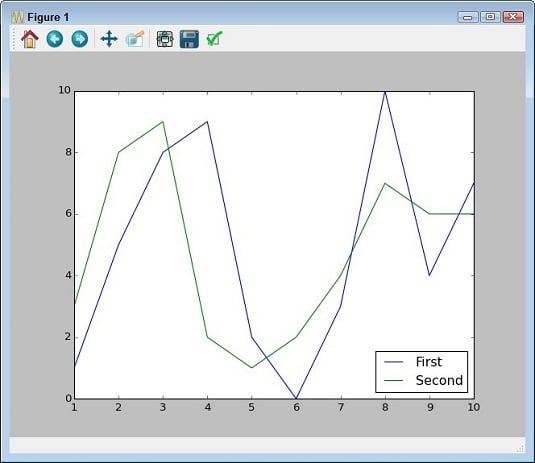
How to Use Labels, Annotations, and Legends in MatPlotLib - dummies

About Wayfair Feedback Hub - A Python Dash App to Call DS Model
de
por adulto (o preço varia de acordo com o tamanho do grupo)



/cdn.vox-cdn.com/uploads/chorus_asset/file/25117836/2023_S23_Season_of_the_Wish_Launch_Press_Kit_Cinematics_LARGE_001.jpg)



