css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Descrição
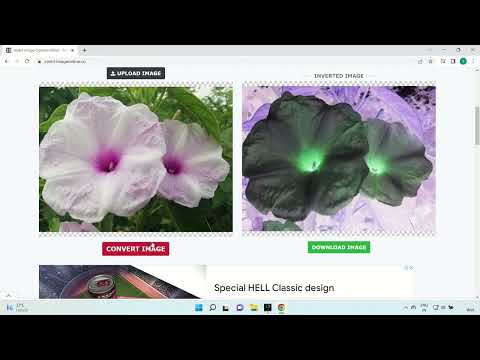
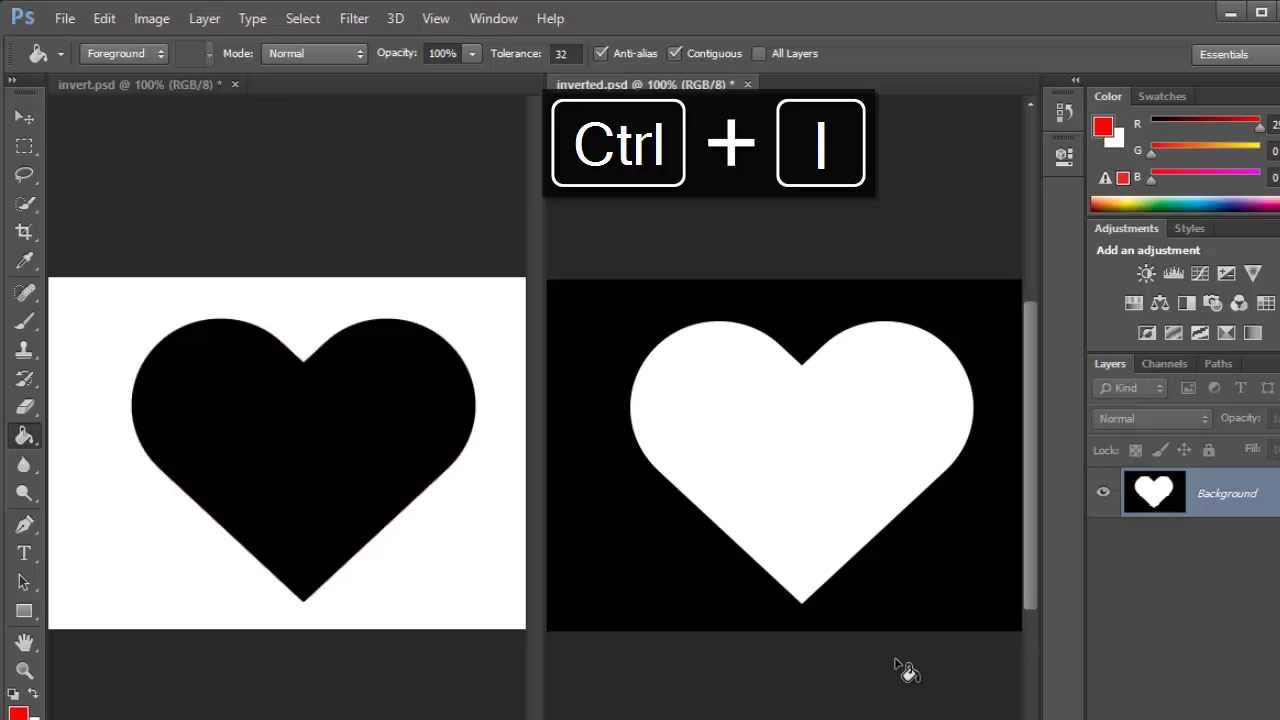
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

It was a dark and stormy night…. How to use CSS to add dark mode

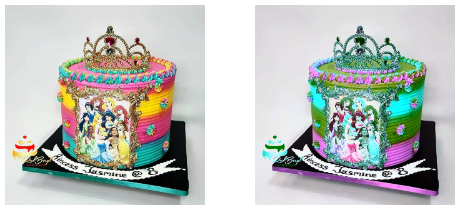
Html, css, Filter hue-rotate example.

Advanced HTML and CSS – Eric's Dev Blog

Using the CSS filter property

Working with CSS

How to Change the Color of PNG Image With CSS

CSS backdrop-filter Property - GeeksforGeeks

CSS Filter Suprabha's Blog

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red

Applying Hue Rotation on Image using CSS3

css - Color tinting on images using the filter property - Stack
de
por adulto (o preço varia de acordo com o tamanho do grupo)