Creating a Rich Text Editor Using the HTML Component
Descrição
` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

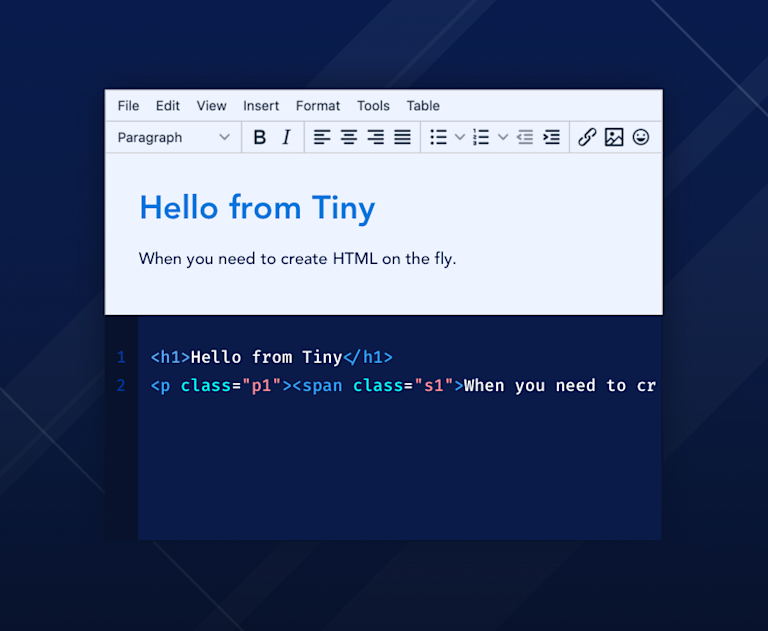
JavaScript Rich Text Editor, WYSIWYG editor in HTML5

ASP.NET RTE, Advanced HTML Markdown Editor
react-rte - npm

ASP.NET RTE, Advanced HTML Markdown Editor

Online rich-text editor - Wikipedia

What is rich text editor?

GitHub - froala/wysiwyg-editor: The next generation Javascript

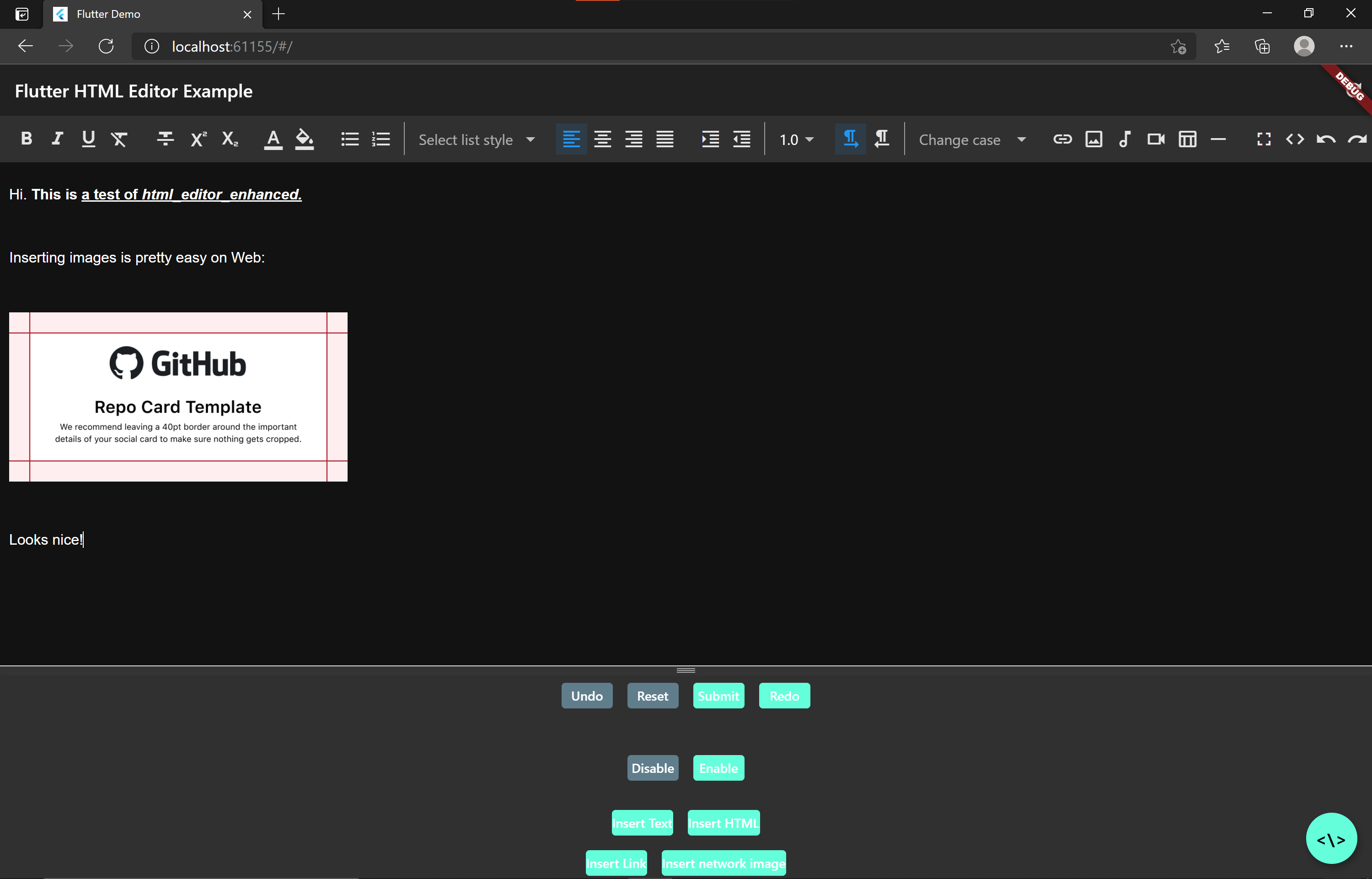
html_editor_enhanced

Build rich text editors in React using Draft.js and react-draft

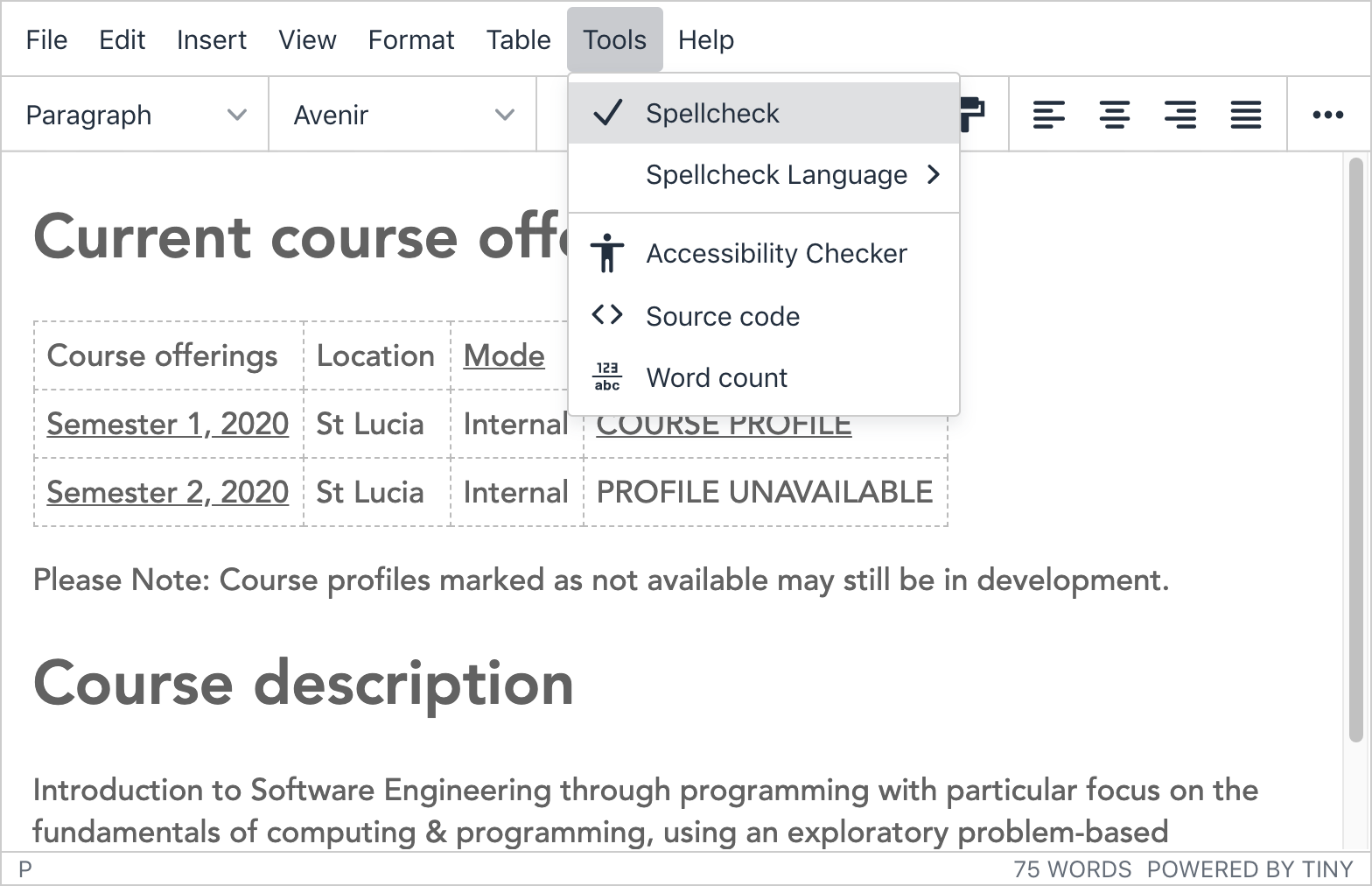
Using the Rich-Text Editor for Custom HTML fields and Email

What is rich text editor?

Let's Build a Fast, Slick and Customizable Rich Text Editor With
html-editor · GitHub Topics · GitHub

Using HTML Contententeditable to build a RTE
de
por adulto (o preço varia de acordo com o tamanho do grupo)







