How to Create a Loading Screen for Client-side Fetching in NextJs
Descrição

Next.js 13 Crash Course

Routing: Loading UI and Streaming

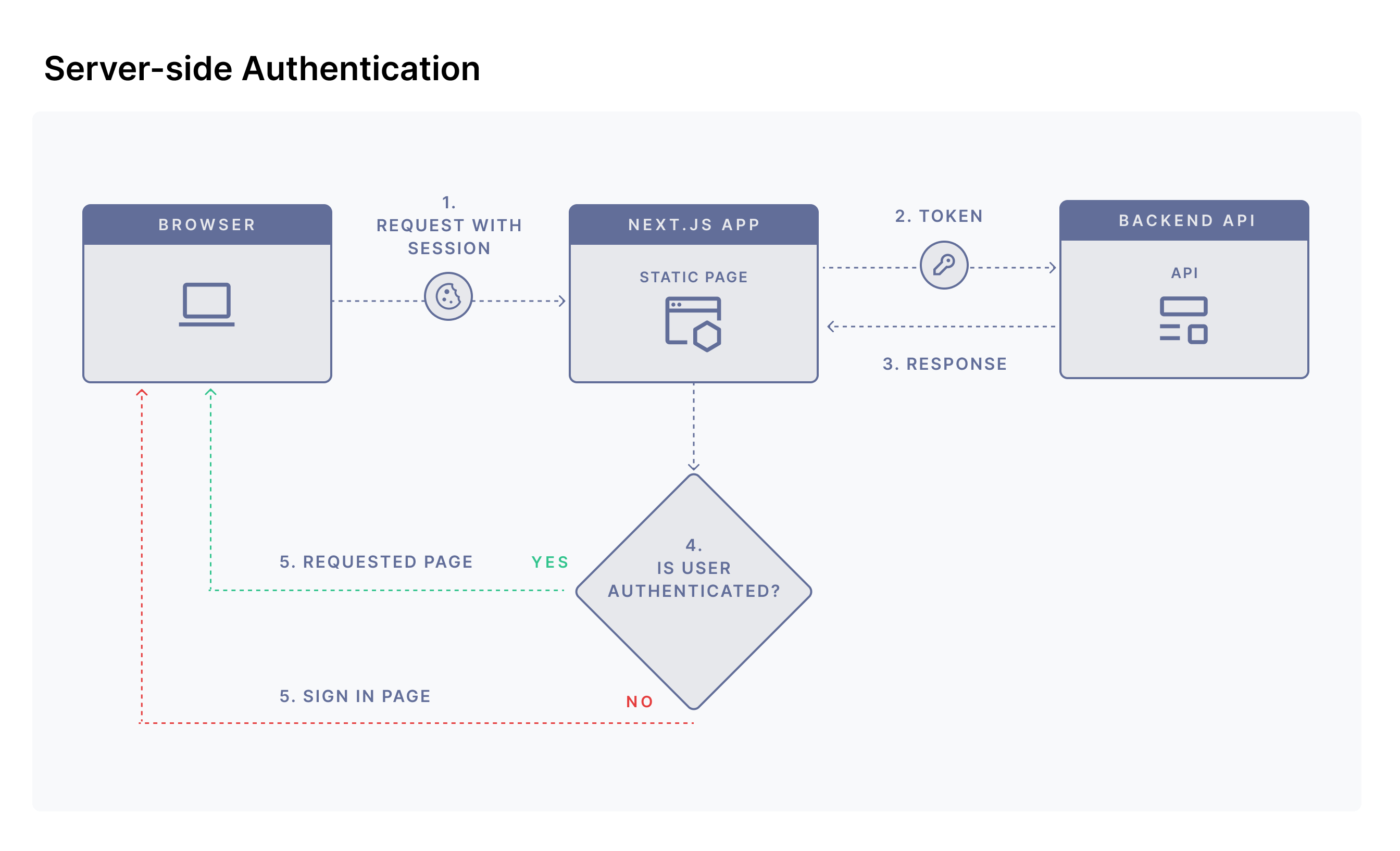
Authentication Patterns with Next.js

How to Authenticate with Next.js and Auth0: A Guide for Every Deployment Model

Authentication Patterns with Next.js

Live Preview with Next.js Pages Router and Sanity Studio

Improve UX of your Next.js App in 3 minutes with Page Loading Indicator

The best new features in Next.js 13

We migrated 50,000 lines of code to React Server Components

How to handle loading screens in Next JS - DEV Community
How to show a loader when navigating between pages in Next.js, by Adrian-Gabriel Manduc
de
por adulto (o preço varia de acordo com o tamanho do grupo)