html - Using flexbox/grid to fluidly resize content - Stack Overflow
Descrição
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

20 Best HTML eBooks of All Time - BookAuthority

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF

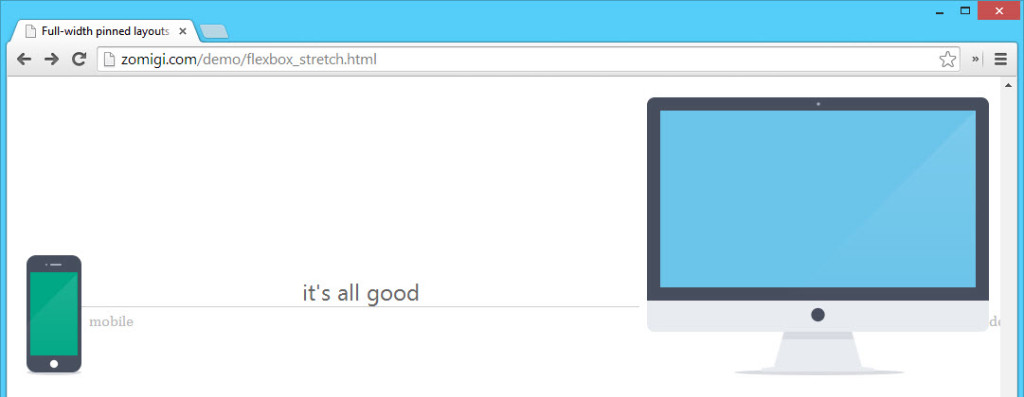
Full-width pinned layouts with flexbox

How to Use Chakra UI with Next.js and React App

Frontend interview questions – developers tips in 2023

Digging Into The Display Property: Grids All The Way Down

Build Smart CSS-only Layouts with Flexbox

Digging Into The Display Property: Grids All The Way Down

20 Best HTML eBooks of All Time - BookAuthority

A CSS Flexbox Tutorial for Beginners - What It is and How to Use It

html - How to flow these boxes dynamically in CSS grid? - Stack
de
por adulto (o preço varia de acordo com o tamanho do grupo)