Angular How-to: Simplify Components with TypeScript Inheritance
Descrição
Laurie Atkinson, Senior Consultant, By moving shared functionality to a base component and assigning dependencies inside the body of the constructor, you can simplify child components. If your Angular components contain identical or similar functionality and you find yourself copying and pasting that code

Angular #4 - What is component?

What's new in Angular 15?. Angular 15 was released in early…, by Alain Chautard

NgModules - ts - GUIDE

Complete Notes on Angular 2 and TypeScript

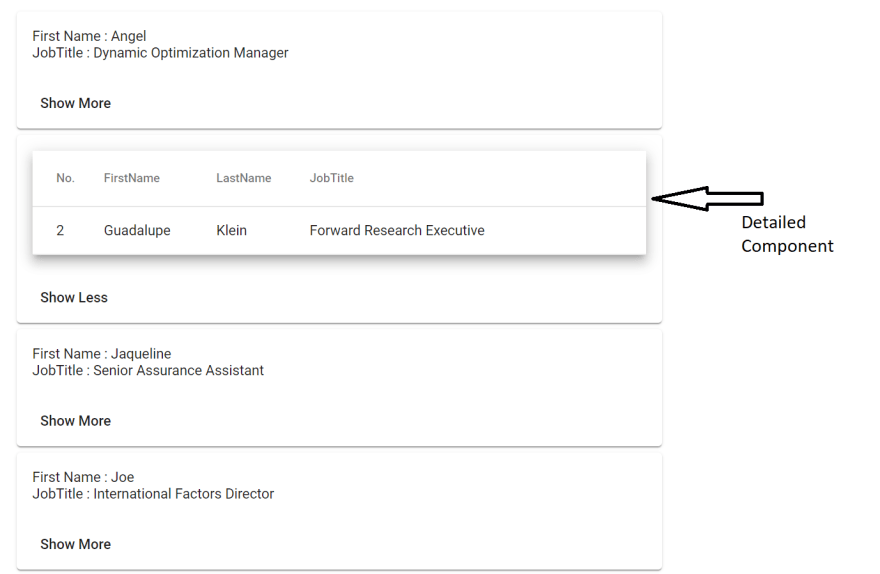
Reusing Angular component code by using TypeScript Inheritance, by Coding In depth, Coding In Depth

Angular 15: New features and breaking changes

Component Inheritance in Angular - DEV Community

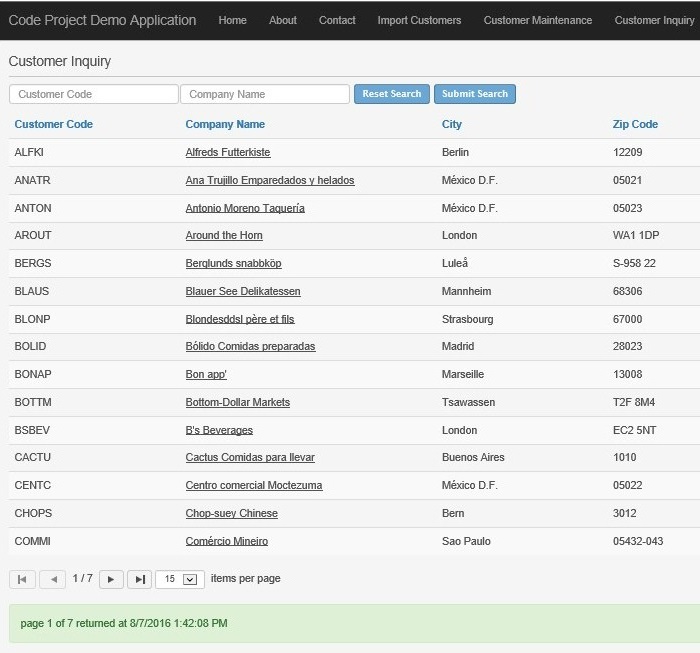
Developing An Angular 2 Application With TypeScript - CodeProject

How Angular TypeScript Boosts Code Quality and Readability

typescript - Error accessing inherited class method with @ViewChild in Angular - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)