How the Document Object Model Works in JavaScript – DOM Tutorial for Beginners
Descrição
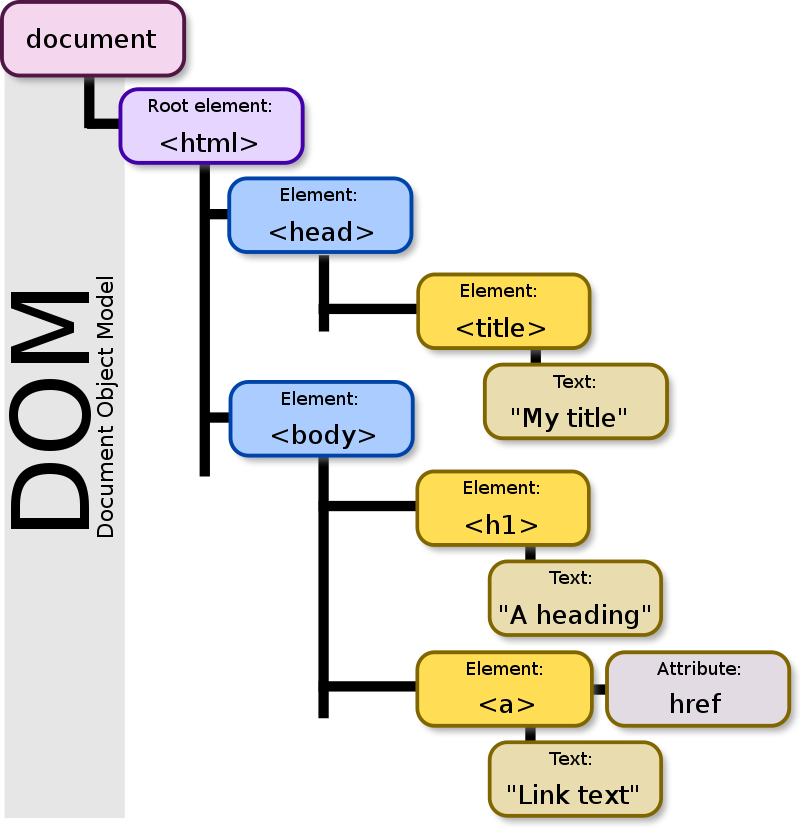
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a

Document Object Model - Wikipedia

JavaScript DOM (Document Object Model) - Guide for Novice Learners

JavaScript DOM (Document Object Model) Cheatsheet

DOM Scripting: Web Design with JavaScript by Keith, Jeremy

What is the DOM API (and How is it Used to Write JavaScript for

JavaScript DOM What is JavaScript Document Object Model?

The Document Object Model (DOM)

JavaScript - Chapter 12 - Document Object Model
Browser environment, specs

JavaScript DOM What is JavaScript Document Object Model?
de
por adulto (o preço varia de acordo com o tamanho do grupo)